指南:園田浩二(イーフロンティア)
●マッピング、背景、レンダリング設定
今回作成したロボットに、基本テクスチャ(材質)を加え、イメージを使った継ぎ目を表現する筋彫り用のバンプマッピング(細かな凹凸を実際の凹凸ではなく画像で再現するマッピング)を施していきます。テクスチャマッピングやイメージマッピング、バンプマッピングは、それぞれ効果は異なりますが、手順は同じです
なお、ポリゴンモデルではどのポリゴンにテクスチャを貼るかを決定する「UVマップ」という方法がありますが、Shadeで主に使用する自由曲面やソリッド形状では、マッピングの手法がほかにもあるため、今回はUVマップについての説明は割愛しています。
マッピング作業には、モデリングまでの手順を終わらせたデータを用意していますので、自分でモデリングしたデータのない人はダウンロードしたデータを使用して下さい。
モデリングデータ:robot.shd(4.8MB)
●Shadeの基本テクスチャ設定方法
Shadeのテクスチャは「ブラウザ」ウィンドウでテクスチャを設定したいパートを指定し、統合パレットの刷毛のアイコンか、「Ctrl(⌘)+6」または、「表示」メニューの「表面材質」を押して、「表面材質」ウィンドウで行います。材質のプリセットが「ShadeExplorer」に準備してありますので、図形ウインドウのコントロールバー中の「ShadeExplorer」アイコンか、「Ctrl(⌘)-E」、または「表示」メニューから「ShadeExplorer」を選択して開き、表面材質タブの中に並んでいるさまざまな材質アイコンをダブルクリックすれば設定できます。なお、「ブラウザ」ウィンドウで、階層構造が設定されたパートでは、親パートに表面材質を設定すれば、子パートにまで表面材質の設定が継承されます。まずは、表面材質を設定したいパートをブラウザで選びます。
 |
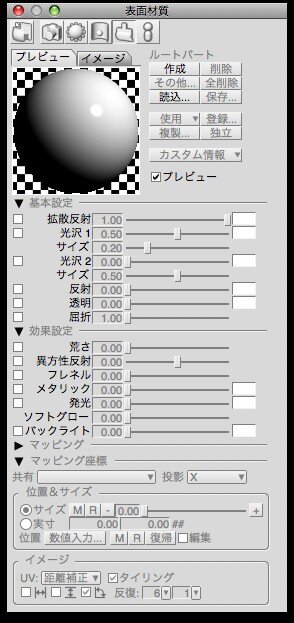
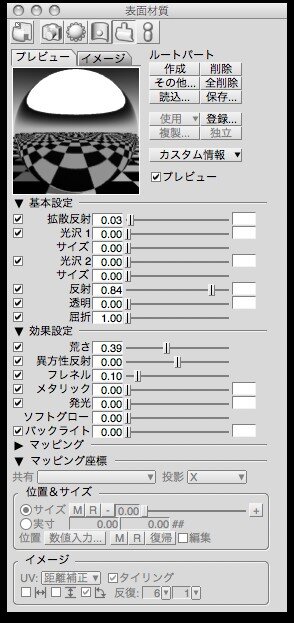
| 表面材質ウィンドウ |
 |
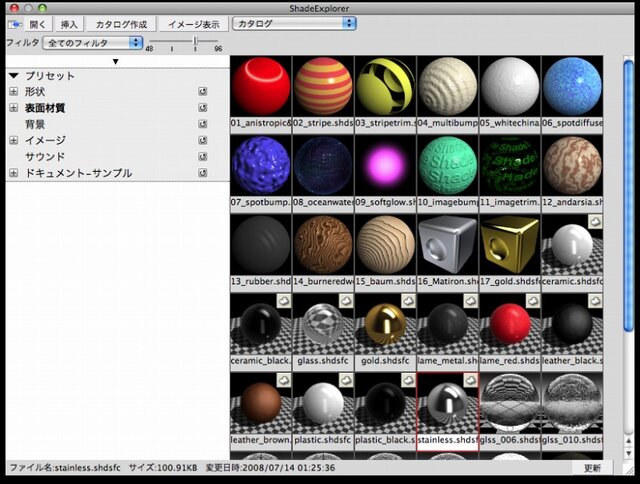
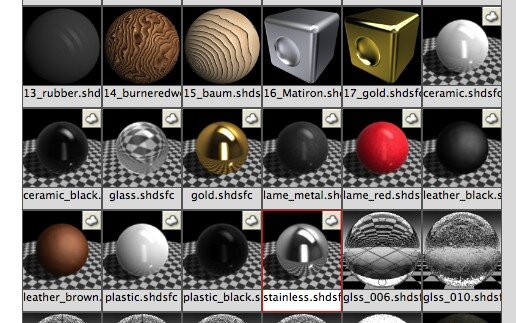
| ShadeExplorerの画面。左側の「表面材質」の文字をクリックすればこの画面が表示されます |
今回は、ShadeExplorerでメタリックシルバー調の「stainless.shdsfc」をダブルクリックして下さい。すると、表面材質ウィンドウの表示がダブルクリックした材質に変わります。「表面材質」ウィンドウでは、「作成」ボタンを押せばオリジナルのテクスチャが作れます。慣れるまでは、「ShadeExplorer」の中に代表的なパターンが入っていますので、それを適用して再編集するといいでしょう。
 |
| ダブルクリックした材質が「表面材質」ウィンドウに反映されます |
「ブラウザ」で親子関係がある場合で、子パートに異なる設定がしてある場合は、親パートの設定を子パートに反映させないような設定も可能です。その場合、新規に表面材質を変更することもできますし、チェックボックスで変更した部分だけをほかの設定に変えることもできますので、効率よく設定してみてください。ただし、自由曲面中の線形状に表面材質は設定できませんので注意してください。独立した閉じた線形状には設定可能です。
●反射のあるテクスチャに必須の背景設定
先ほど選んだメタリックシルバーの表面材質には、サムネイル右肩に雲のアイコンが付いています。このアイコンの意味は、この表面材質の質感を再現するためには、背景設定も同時に必要で、何かを反射するか、透過屈折しないと、この質感は真っ黒になってしまい、サムネイルのようには表現されません。Shadeの初期設定では、背景が黒に設定されているため、そのままでは何も見えなくなってしまうからです。必ず、「ShadeExplorer」の「背景」タブから、好きな背景を選択してください。背景サムネイルもダブルクリックで自動的に背景ウィンドウに設定されます。では、この設定でレンダリングしてみましょう。
 |
| ShadeExplorerの一部です。表面材質アイコンの一部には 右上に雲のマークがあるのがわかります |
 |
| ShadeExplorerの「背景」タブで好きな背景を選んでダブルクリックします |
 |
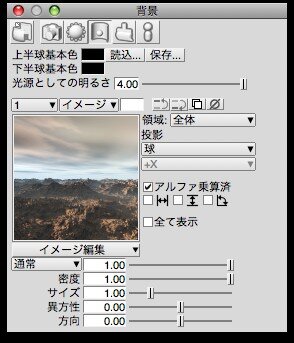
| 「表示」「背景」で表示した「背景」ウィンドウです。先ほど設定した背景が表示されます |
●凹凸を表現するバンプマップ
先ほど指定したメタリックだけだと、のっぺりしてしまって面白くないですね。そこで、メンテナンスハッチ等の筋彫り(すじぼり)を追加しましょう。筋彫りを追加するには、たいらな面に凹凸を再現するバンプマップを使用します。バンプマップを設定するパートを選択した状態で、表面材質ウィンドウを開きます。
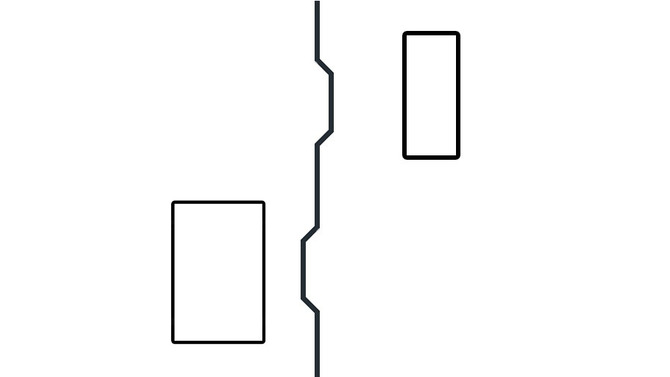
まず筋彫りとなるパターン画像を用意します。今回は「bump.png」を用意しましたので、ダウンロードしてみて下さい。バンプマップを適用すると、画像中の黒い部分が凹みに見えます。
 |
| 今回用意したバンプマップ画像です |
こちらからダウンロードして使用してください
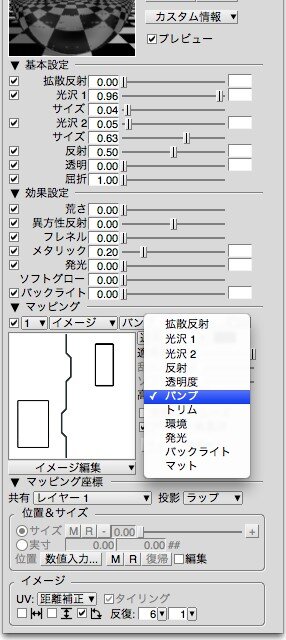
表面材質の「マッピング」から、1番レイヤーの横にある「パターン」プルダウンからイメージを選択します。次に「イメージ編集」のプルダウンで「読み込み」を選択し、先ほど準備した画像ファイル「bump.png」を読み込みます。初期設定は拡散反射(色=そのままの画像)としてマッピングするように指定されていますので、「パターン」プルダウンの右にある「パターン属性」のプルダウンで「バンプマップ」を選びます。これで、筋彫り設定は完了です。パターンの繰り返し回数、回転、反転は、その下のパラメータで調整できます。
 |  |
| 「イメージ編集」をクリックして「読み込み」を選択、先ほどの「bump.png」を読み込みます | 「パターン属性」のプルダウンで「バンプマップ」を選択します |
●マーキングなどのステッカーの表現
Shadeでは、表面材質ウィンドウのマルチレイヤー上で、ほかのマッピングと併用してステッカーのように、任意の位置に画像をマッピングすることが可能です。方法は、通常の投影マップのタイリングをオフにするだけです。ステッカーの角度や位置は、マッピングモード時に現れるマッピングのプレビューを「マニピュレータ」で調節できますが、文字など中窓や空白がある画像を地にある模様を殺さずにマッピングするためには、文字背景を透明にするか、マスク用のアルファチャンネルを用意し、アルファブレンドの機能を使わなければなりません。
今回は、ビットマップ画像を使わずに、解像度に縛られないベクトルデータを使った「テキストエフェクター」で「レンダリングブーリアン」の手法を使ってみましょう。この方法なら、追加の画像処理ソフトなどはいらないので簡単です。その方法は、「テキストエフェクター」で作った立体文字形状のパートに、ブーリアン記号「=」を付けて、マッピングしたい形状に食い込ませるだけです。いわば、立体文字形状をスタンプにしてしまうわけです。
まず、ツールボックスの「Create」から「テキストエフェクタ」を起動します。テキストエフェクタのダイアログウィンドウが表示されますので、文字列を打ち込み、フォントを選択すると文字のアウトラインが表示されます。文字詰めや、テキストの変形、ベベル断面、掃引深さなど、色々設定できますが、今回は立体(チャネル)文字にするわけではないので、「ベベル」設定のチェックは外しておきます。そのほかの設定はそのままで問題ありません。
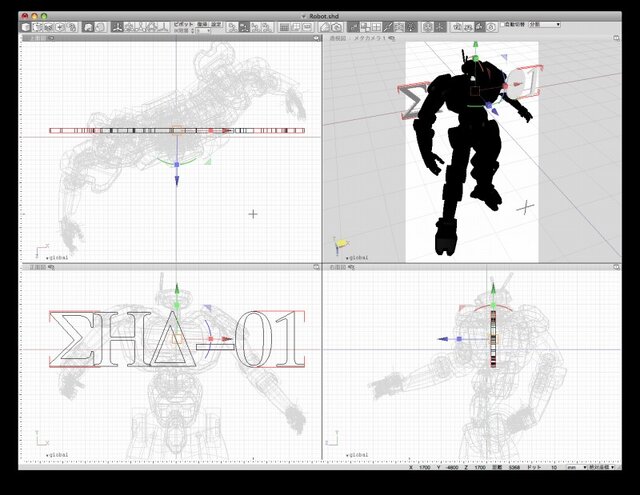
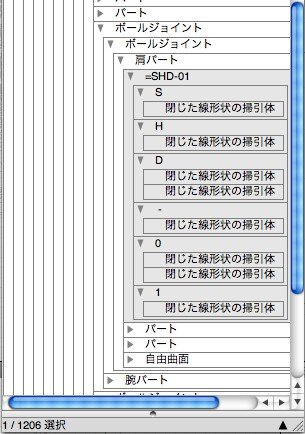
「OK」ボタンを押すと、立体になった文字が「図形ウィンドウ」に表示されます。マニピュレータを使って、大きさを調整し、ステッカーを貼りたい位置に食い込ませます。「ブラウザ」で文字パートの名称にブーリアン記号の「=」(「=」は半角です)を付けて、そのパートに好きな表面材質を設定します(今回はゴールドを設定しました)。こうすることで、ほかのオブジェクトと重なった場所にだけ、「=」を付けたパートの色が表示されます。つまり、ステッカーのようにその形状の形を表示できるわけです。ブーリアン記号については、「Shadeユーザガイド」の第10章をご覧ください。
 |
| ツールボックスの「Create」「テキストエフェクタ」を起動して、文字を入力します |
 |
| 「OK」ボタンを押すと立体になった文字が「図形ウィンドウ」に表示されますので、マニピュレータを使って位置を合わせます |
 |
| うまく文字の場所を合わせたら「ブラウザ」で文字パートの名称にブーリアン記号「=」を追加します。同時に文字パートの「表面材質」も設定します |
 |
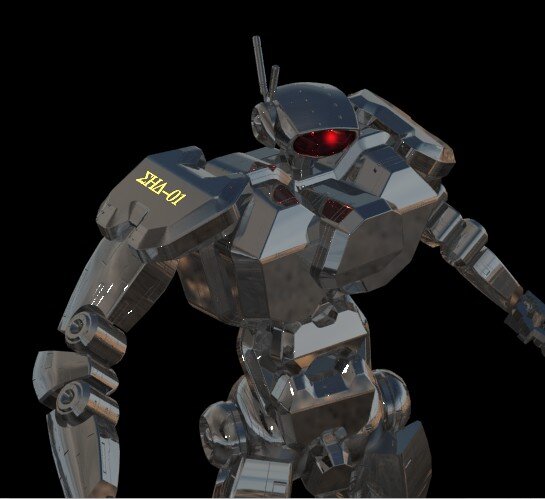
| 肩部分に文字を入れられました。これで完成です |
ただし、この方法は本来の形状だけではなく、そのスタンプ形状もプレビューに現れてしまいます(非表示にすれば済むことですが)。もちろんレンダリング画像には現れませんし、ブーリアンモデリングをすれば、確定形状としてスタンプ形状を消去することも可能です。マーキングの位置や角度、大きさは、普通の形状編集の要領で自由に変更することができます。
次回は、テクスチャを引き立てる光源の設定と、3Dによる人工的な世界をリアルに見出る、グローバルイルミネーションについて解説します。お楽しみに。